
- #WHAT IS EDGE BLENDING IN BITMAPS CALLED FULL#
- #WHAT IS EDGE BLENDING IN BITMAPS CALLED ANDROID#
- #WHAT IS EDGE BLENDING IN BITMAPS CALLED CODE#
if we commonly grab R.array.cloudDegrees, try doing that in onCreate, and just referencing it in the onDraw loop.
#WHAT IS EDGE BLENDING IN BITMAPS CALLED CODE#
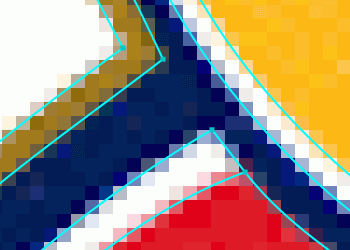
Do move heavy and common code to a precompute function - e.g.Here's some common problems that developers run into that can be avoided: As such, our onDraw method should be as light and as performant as possible. It's called for every drawable frame, and the actual painting process cannot move forward until it's finished. OnDraw is the most critical function call in watch faces. The one on the left has FilterBitmap switched off and the one on the right has FilterBitmap switched on.Įliminate expensive calls in the onDraw loop (+3 fps) The bitmaps below are the magnified view of Santa’s hand. This should not be confused with the filter option on Bitmap.createScaledBitmap for resizing bitmaps. Switch on FilterBitmap for all bitmap objects which are on top of other objects - this option smooths the edges when drawBitmap is called.For our watch face, we gained another 2 fps (fps up 11%) by switching this option off. So turn off anti-aliasing for bitmaps to gain performance back. The hand on the left below has anti-alias switched on, the one on the right has it switched off. For bitmaps, this is used to blend the rectangular edges if it is rotated or skewed and it has no impact if the edge pixels are transparent (as we would imagine most watch face arms would be). However, this option only really makes sense for vector objects. We often switch on the anti-alias option by default as developers when we are creating a Paint object. Anti-alias does not do anything for bitmaps with transparent edges.There are two important options to set - they are anti-alias and FilterBitmap. With canvas.drawBitmap, developers need to feed in a Paint object. However, it is not always clear what options developers should select to make sure that the bitmap comes out smoothly. As a result, it is sometimes necessary to resize a bitmap before drawing on the screen. Anti-alias vs FilterBitmap flags - what should you use? (+2 fps)Īndroid Wear watches come in all shapes and sizes.

#WHAT IS EDGE BLENDING IN BITMAPS CALLED FULL#
By combining two full screen bitmaps, we were able to gain another 7 fps (fps up 39%). So, consider collapsing alpha blended resources wherever we can in order to increase performance. When we combined these two views together, it meant that the watch needed to spend less time doing alpha blending operations between them, saving precious CPU time. Therefore there is an opportunity to combine the background with the ticks. 14 fps gained, not bad! Combine Bitmaps (+7 fps)Īlthough it would be ideal to have the watch tick marks on top of our clouds, it actually does not make much difference visually as the clouds themselves are transparent. We saved another 4 fps (fps up 22%) by cropping Santa’s face and figure layer. After correcting both of the arms, the Santa watch face frame rate increased by 10 fps to 28 fps (fps up 56%). Cutting down the area results in significant gains in performance. Since the original image covers the entire screen, even though the bitmap is mostly transparent, the system still needs to check every pixel to see if they have been impacted. You'll want to work with your design team to extract padding and rotational information from the images, and rely on the system to apply the transformations on our behalf.

While the arm is in the correct position, even transparent pixels increase the size of the image, which can cause performance problems due to memory fetch. Sadly, this creates problems, like in Santa's arm here. It's tempting to use bitmaps from the original mock up that have the exact location of watch arms and components in absolute space. Wasted pixel space (like Santa’s arm here) is a common asset mistake: Before: 584 x 584 = 341,056 pixels Image size is critical to performance in a Wear application, especially if the images will be scaled and rotated. Here's a list of them from bottom to top: Our Santa watch face contains a number of overlapping bitmaps that are used to achieve our final image. In this blog post, we will mainly focus on performance using the real life journey of how we optimised the Santa Tracker watch face, more than doubling the number of fps (from 18 fps to 42 fps) and making the animation sub-pixel smooth. This allows maximum flexibility for your design, but also comes with a few performance caveats. What’s a better holiday gift than great performance? You’ve got a great watch face idea - now, you want to make sure the face you’re presenting to the world is one of care and attention to detail.Īt the core of the watch face's process is an onDraw method for canvas operations.

#WHAT IS EDGE BLENDING IN BITMAPS CALLED ANDROID#
Posted by Hoi Lam, Developer Advocate, Android Wear


 0 kommentar(er)
0 kommentar(er)
